Are you searching for an optimal method to display Adsense banner ads (728 x 90) within a floating sticky footer bar, complete with a close button? Numerous WordPress site owners utilize advertisements as a means to monetize their websites. In this comprehensive guide, we will unveil the most effective approach to incorporating sticky advertisement banners into the footer section, all without the need for a plugin. This approach ensures faster website loading times, as it avoids resource-intensive scripts, thereby facilitating effortless advertising optimization. Our solution simplifies the process, granting you full authority over your site’s advertising space, all while providing ample room for customization according to your preferences.

Introducing Footer Sticky Ads Banners
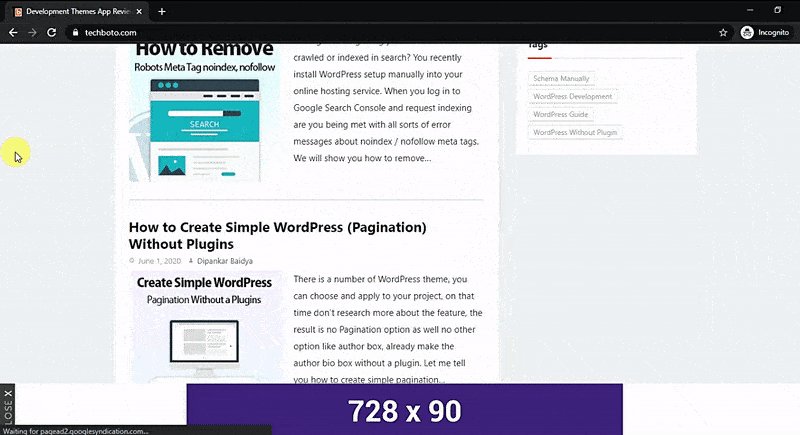
The footer bar remains steadfastly positioned at the bottom of your page, steadfastly maintaining its presence even as users scroll both upwards and downwards. Its utility extends beyond mere advertisement display, proving valuable for navigation aids, internal promotional materials, or any form of content you wish to affix to the bottom section. As part of the Sticky Ads feature in the footer, an added advantage is the presence of a close option, lending an air of professionalism to your website. Should a user choose not to engage with these popup footer ads, they can be effortlessly dismissed with a simple button click.
Within the confines of this article, we will elucidate the process of crafting a Footer Sticky Ads Banner complete with a Close button for your WordPress site. Our approach employs a coding technique to achieve this seamlessly.

Edit your theme’s footer.php using the Theme Editor:
I opted not to develop this as a WordPress plugin due to its straightforward integration. Creating it as a plugin would involve extra scripting and processes. To incorporate it into your WordPress site, follow these steps: Navigate to Appearance → Theme Editor, then access the Theme Footer (footer.php) file. Paste the following code just before the wp_footer() function.
The provided CSS code will center-align your ads, style buttons, and set background colors.
<style>
@media (max-width: 767px){.fotads_fxmain{ display:none; } }
.fotads_fxmain{ position: fixed; bottom: 0px; width: 100%; height: auto; z-index: 9995; pointer-events: none; }
.fotbackcolor{ width: 100%; height: auto; background-color: #fff; margin: 0px auto; position: relative; }
.fotitems{ float: left; position: absolute; background-color: rgb(74, 74, 74); width: 25px; height: 100%; pointer-events: auto; cursor: pointer; z-index: 9999; display: flex; justify-content: center; align-items: center; overflow: hidden; }
.fotbuttonarea{ transform: rotate(270deg);color: #bfbfbf;letter-spacing: 2px; }
.fotbtclos{ color: white; margin-left: 5px; }
.fotads_showalign{ position: relative; height: auto; background-color: transparent; display: flex; justify-content: center; pointer-events: auto; }
</style>HTML code just paste it bellow the CSS:
<div class="fotads_fxmain">
<div class="fotbackcolor">
<div class="fotitems">
<div class="fotbuttonarea">CLOSE<span class="fotbtclos">X</span></div>
</div>
<div class="fotads_showalign" id="ads_showhide">
<!-- Paste Ads script code hear -->
<img src="https://lh3.googleusercontent.com/Sh7SH08FZ6pVcq7dxVgc3FmuW0wLFM-0cvYPRYxDFeB4vZ0GLS5qibRWO-4KXxl_tKo=w728-h90-rwa">
<!-- Paste Ads script code hear -->
</div>
</div>
</div>jQuery script paste it bellow HTML:
<script>
(function($) {
jQuery(window).load(function(){
$(".fotitems").click(function(){
$("#ads_showhide").hide();
})
});
}(jQuery));
</script>
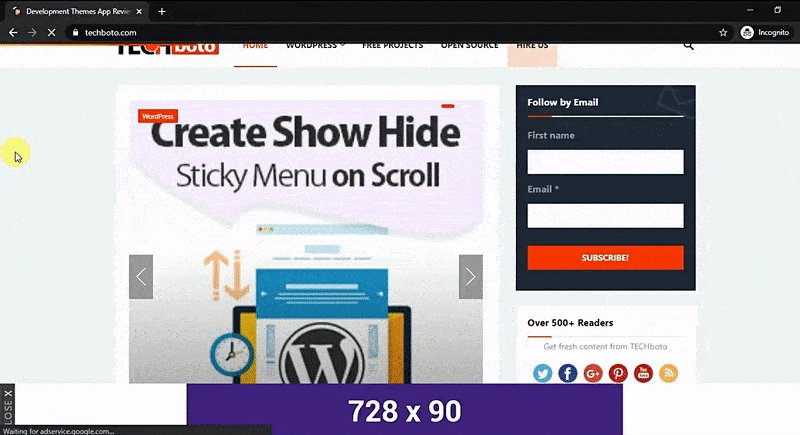
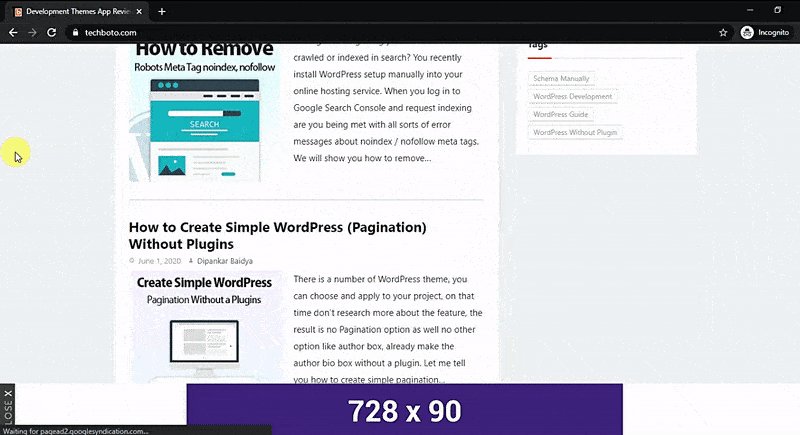
The provided code is intended for illustrative purposes. For instance, I have utilized an image here, but you can substitute it with an ad script. It’s important to note that this code is designed to display ads on a sticky footer bar. If the ads fail to load, this section remains hidden. The visibility of this section varies; it won’t be displayed on mobile devices, but it will appear for users on Windows and iPad Pro.
Incorporating this functionality isn’t overly complex. Just add the following code snippet to the footer.php file where you currently have an image section. Replace the image section with your desired Ads unit script, which can be conveniently modified. It’s essential to keep in mind that repurposing these Sticky Ads Banners for other purposes will necessitate adjustments to customization.
