WordPress CRM Project: Dynamic PDF Generation for Posts Without Plugins. In this WordPress CRM project, we are implementing a dynamic PDF generation feature directly within WordPress Posts, eliminating the need for additional plugins. Our goal is to provide readers with a convenient option to download and save posts as PDFs for later viewing. This tutorial holds significant importance, and I am currently in the process of creating a similar solution. Once you have a comprehensive understanding of how this tutorial functions, you can explore the practical benefits it offers.
To gain a better grasp of the process, please refer to our instructional YouTube video provided below. We invite you to subscribe to our channel to stay updated on similar content in the future. Your support is greatly appreciated!
Original Content:
“WordPress based CRM project, generate PDF on WordPress Post without plugin, you always needed the dynamic PDF generation feature for the readers for creating PDF downloading option that can help readers to download your post direct and read it later. This tutorial is very important I am also creating one of you can check in after you know full details about this tutorial how it works, is this helpful. You can check our YouTube video check bellow and please Subscribe to our channel for this type of video.”
Step 1: Download the domPDF Library
You can acquire the domPDF library from its GitHub repository directly or through Composer installation. For this guide, I am opting to download the domPDF library from GitHub at the following link: https://github.com/dompdf/dompdf/releases. Hence, I suggest utilizing the GitHub platform for obtaining the Dompdf library.

Step 2: Develop the WordPress Function
In this phase, we will construct a function designed to facilitate the utilization of our PDF generation link. The primary purpose of this function is to extract pertinent information from the database and transmit it to the domPDF library, which is responsible for generating PDFs for your WordPress Posts or Pages. This step encompasses the creation of two distinctive functions:

- Retrieve the database ID for a specific post.
- Acquire the post title.
[code lang="js"]// function that runs when ShortCode
function pdf_download_generate() {
// Things that you want to do for get post id.
$pdf_post_id = get_the_ID();
return $pdf_post_id;
}
// post id shortcode
add_shortcode('pdfDoload', 'pdf_download_generate');
function pdf_post_title() {
// Things that you want to do for get post title and replace.
$pdf_posttitle = str_replace(" ","-",strtolower(wp_get_document_title()));
return $pdf_posttitle;
}
// post title shortcode
add_shortcode('pdfTitle', 'pdf_post_title');[/code]Both of these functions are executed via a shortcode mechanism. This shortcode feature holds considerable significance as it empowers us to generate a PDF link precisely where it is desired. A highly effective location for showcasing this download link is the sidebar; we can readily employ it as a widget to present a prominent “Download” button.
Step 3: Establish a PDF Download Button
In this stage, we will proceed to create a download button that will be embedded within a sidebar widget. Let’s delve into the process:

- Begin by logging into your WordPress dashboard.
- Navigate to “Appearance” and select “Customize”. Please note that the location of the sidebar option might vary depending on your theme; it could also be nested within another option.
Alternatively: If you prefer a more direct approach, access “Appearance” and click on “Widgets”. Here, you’ll locate the sidebar option.
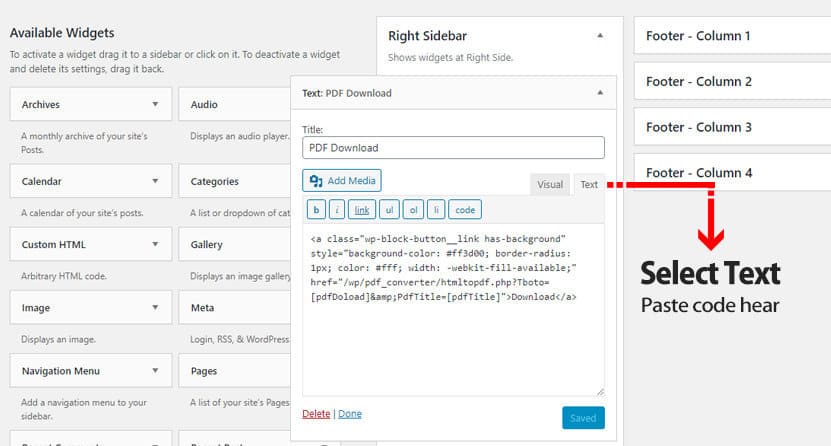
Inside the sidebar segment, you’ll want to add a “Text” (Arbitrary text) section to the sidebar widget. Assign the title of the widget as ‘PDF Download’. In the provided text area below, you’ll encounter two options: “Visual” and “Text”. Opt for the “Text” option and insert the provided code snippet.
<a class="wp-block-button__link has-background" style="background-color: #ff3d00; border-radius: 1px; color: #fff; width: -webkit-fill-available;" href="/wp/pdf_converter/htmltopdf.php?Tboto=[pdfDoload]&PdfTitle=[pdfTitle]">Download</a>Feel free to make any necessary modifications, including the addition of CSS styling to enhance the visual appeal.
Step 4: Configure and Link domPDF
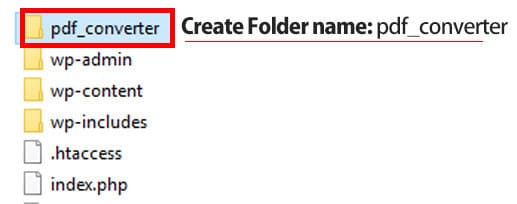
We already download domPDF file from GitHub, now this file uploads your WordPress hosting server (also you can try this in your local computer), location of the uploading file is in root directory domPDF, main files mention image bellow, create a folder and name it ‘pdf_converter‘ inside this folder you can upload this files (domPFD).

Step – 5 domPDF Configuration Database
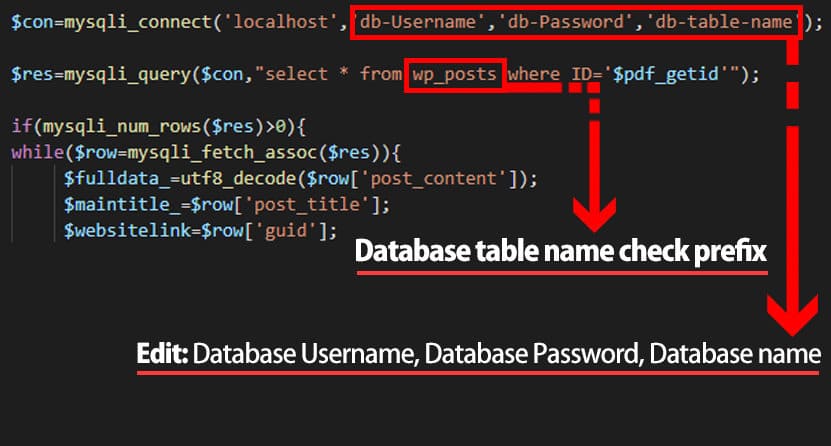
Inside this pdf_converter folder, there is a file name is ‘htmltopdf.php‘, you can edit and open this file. Now want to know your Database Username, Database Password, Database name, you can find this on your own, Now, simple open directory folder wp-config.php.

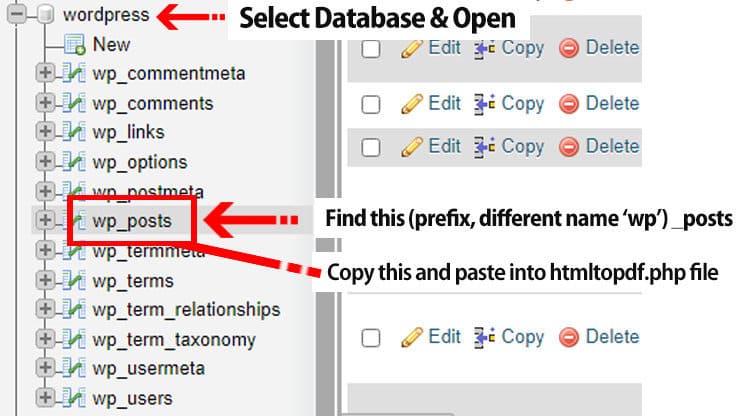
You can open your database where your db table, simply open it and find Ctr+f ‘_posts’, now you can copy this name, get a reference from image. Now this paste into wp_posts to your PREFIX_posts.

This bellow code replace inside file name ‘htmltopdf.php‘, also check this image for more details.
<?php
$pdf_getid=$_GET['Tboto'];
// $pdf_getid=$pdf_getid;
$pdf_title=$_GET['PdfTitle'];
require 'vendor/autoload.php';
// Edit Database details hear
$con=mysqli_connect('localhost','db-Username','db-Password','db-table-name');
// Database table name edit PREFIX_posts
$res=mysqli_query($con,"select * from PREFIX_posts where ID='$pdf_getid'");
if(mysqli_num_rows($res)>0){
while($row=mysqli_fetch_assoc($res)){
$fulldata_=utf8_decode($row['post_content']);
$maintitle_=$row['post_title'];
$websitelink=$row['guid'];
$html='<html><head>
<style>
* { width: auto; }
p {
text-align: left;
font-size: 1em;
padding: 0px;
margin: 12px 0px;
line-height: normal;
font-weight: lighter;
}
.titletxt{
font-size: 40px;
text-align: center;
}
.Tb_desi{
text-align: right;
margin-top: 50px;
font-size: 20px;
letter-spacing: 1px;
color: #325c9a;
}
</style>
</head><body>
<div><p class="titletxt">'.$maintitle_.'</p></div>'.$fulldata_.'
<div style="border-radius:3px;font-weight:bold;background: red;margin: 0 auto;" align="center" height="48"><a target="_blank" href="'.$websitelink.'" style="color:#ffffff;text-decoration:none;font-size:16px;display:block;font-family:Helvetica,Arial,sans-serif;padding: 12px 4px;" rel="follow" >Visit Post</a> </div>
<div class="Tb_desi"><span>http://localhost/wp</span></div></body></html>';
}
}
else{$html='<center><h2>No PDF found!</h2></center>';}
use Dompdf\Dompdf;
define("DOMPDF_UNICODE_ENABLED", true);
$dompdf= new Dompdf();
$dompdf->loadHtml($html);
$dompdf->setPaper('A4','portrait');
$dompdf->render();
$dompdf->stream("".$pdf_title."",array("Attachment"=>0));Conclusion:
In this article, we have explored the seamless process of converting a WordPress Post into a PDF format through the utilization of the domPDF library. Despite its excellence, it’s important to note that while most CSS attributes function effectively, comprehensive support for CSS3 is limited. Nevertheless, domPDF provides robust support for a wide array of CSS features, making it a suitable choice for fulfilling the majority of PDF export requirements.
By harnessing the power of PHP and the MySQL database, we have successfully generated PDF files from WordPress Posts. However, if you encounter an issue such as WordPress-generated PDF images not displaying correctly within the domPDF framework, rest assured that there are solutions available. Additionally, it’s worth highlighting that the scope of domPDF’s capabilities extends beyond MySQL alone. Should you wish to generate PDFs from alternative database systems, all that’s required is establishing a connection with the specific database type in question. This adaptability underscores the versatility of the approach.
