In the preceding guide titled “Generating PDFs for WordPress Posts Without Using Plugins: A domPDF Tutorial,” you can find a link to the article on https://andamantech.com/generate-pdf-wordpress-post-without-plugin-dompdf-tutorial/ if you’re inclined to explore it. Subsequently, upon our observation, it became apparent that although the PDF for this WordPress content was being generated, it was not displaying the images linked within the post. Fortunately, addressing this issue is now a straightforward task.
It is possible to generate a PDF file that does not display images when utilizing domPDF for a particular view. To facilitate PDF exportation, the activation of a function called ‘isRemoteEnabled’ is necessary. Data retrieval from a database, inclusive of images, can be accomplished. However, after PDF generation, images might not appear, resulting in a “not found” or “unknown type” warning message. This predicament can be addressed by dynamically loading data from the database as required, thus rectifying the issue and enabling successful PDF exportation.
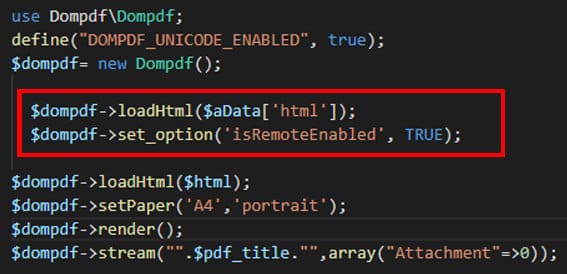
To initiate the resolution process, access the domPDF Library located on your server. Within this library, a file can be edited to generate PDFs. For improved comprehension, an image illustrating this process is provided.

In practice, direct link images are employed using code such as: (<img src=’https://your_image_link’). This approach offers the advantage of generating PDF images from various website links, seamlessly incorporating images within the text. The domPDF library features an option to enable this functionality. When activated, images on your webpage will be displayed in the PDF file, with images being converted to text during the process.
use Dompdf\Dompdf;
define("DOMPDF_UNICODE_ENABLED", true);
$dompdf= new Dompdf();
$dompdf->loadHtml($aData['html']);
$dompdf->set_option('isRemoteEnabled', TRUE);
$dompdf->loadHtml($html);
$dompdf->setPaper('A4','portrait');
$dompdf->render();
$dompdf->stream("".$pdf_title."",array("Attachment"=>0));Presently, proceed to edit this file by incorporating the provided code snippet and subsequently save your changes.
The aforementioned code snippet is designed to function exclusively on an online server. It is important to note that attempting to implement this code on a local computer environment will result in non-functionality or the display of an error message. Therefore, it is crucial to execute this code within an online server setting to achieve the desired outcome successfully.
