Enhance Image SEO: Add Title and alt Tags to All WordPress Images in One Simple Step, Is your website filled with images lacking proper titles and alt tag? If you’ve noticed that WordPress doesn’t automatically include title attributes for your post images, it’s time to address this issue and improve your image SEO. Title and alt attributes play a crucial role, providing mouse hover tooltips that significantly enhance readability for your readers.
In this comprehensive tutorial, we will guide you through the process of using a WordPress hook to effortlessly add title tag and alt tag attributes to all your images. With just one step, you can activate title tags for every image on your WordPress site, boosting its overall user experience and SEO performance.

Effortlessly Enhance Your WordPress Images with Title Tags: Adding title attributes to your images is a breeze. While numerous methods exist, I’ll guide you through the most straightforward and up-to-date approach, requiring just three lines of code—no plugins necessary. Follow along as I walk you through the process of adding title tags to your images using this method
What Does “Image Title / alt” Refer To?
In essence, the image title serves as the label for your image. Similar to alt text, it provides both users and search engines with insight into the image’s content. However, unlike alt text, the image title/alt remains hidden when the image is absent or fails to load correctly. Instead, it becomes visible when a user hovers their mouse pointer over the image.
Step 1: Adding Title Tags to All Featured Images
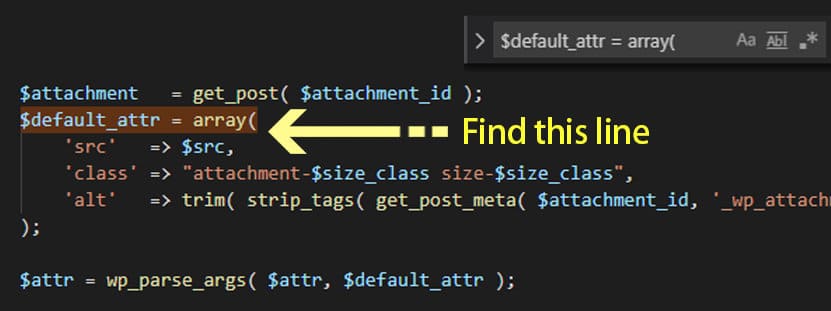
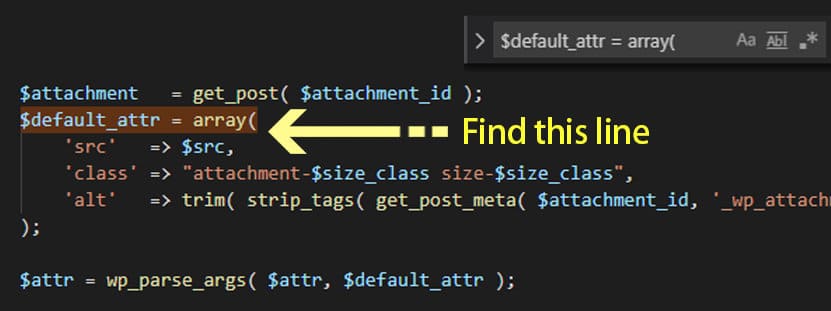
To achieve this, simply insert the following code into your WordPress file located at: wp-includes → media.php
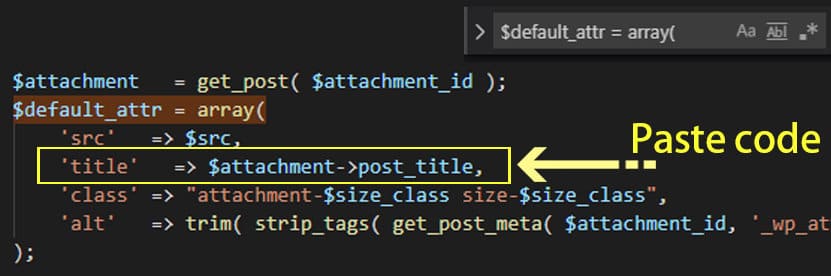
'title' => $attachment->post_title,You can find this line bellow mention
$default_attr = array(
Paste code an exact location check image bellow

Step 2: Adding Title Tags to All Images within Posts
You can accomplish this by following the same procedure and inserting the code into the WordPress file found at: wp-includes → media.php
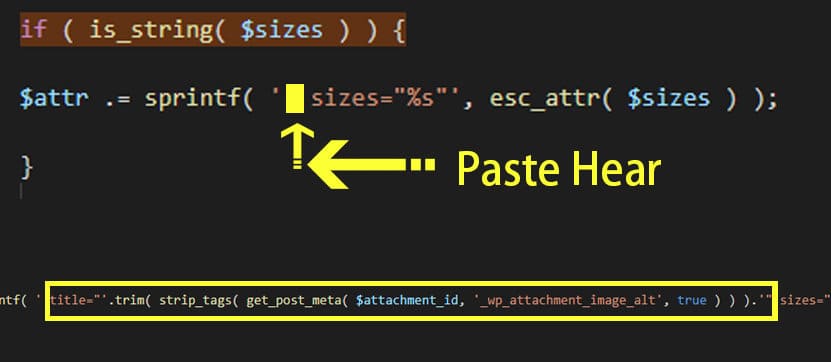
title="'.trim( strip_tags( get_post_meta( $attachment_id, '_wp_attachment_image_alt', true ) ) ).'" You can locate this line as indicated below.
if ( is_string( $sizes ) ) {
Paste code at exact location check image bellow

Upon adding an image to your post, you’ll notice that title attributes are automatically appended, as depicted in the Insert Image screen below. Follow these steps: Select the desired image from the media library. On the right-hand side, a set of text boxes will be visible. Populate the Title text box and then click the “Insert into Page” button.
Please note that the aforementioned techniques will be effective for all images with pre-existing titles. I highly recommend incorporating descriptive titles for each image to enhance the user experience with tooltips upon mouse hover. Ultimately, a well-structured and organized blog or website will pave the way for the success you aspire to achieve in the future.
